無料ホームページサービスでadairyが動くか、試してみたいと思います。
第一弾は「@PAGES」。
第一弾は「@PAGES」。
@WIKIで有名なサイトです。
@PAGESでは、PHPやCGI(Perl)が使えてストレージ容量も1GBと太っ腹。
早速、登録をしてみました。


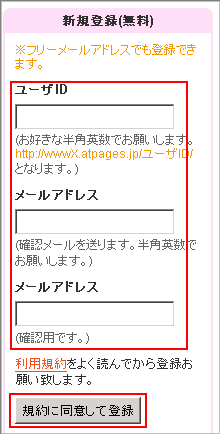
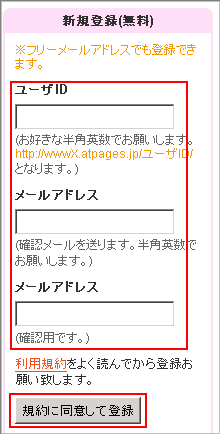
- トップページの登録画面からユーザーIDとメールアドレスを入力して登録します。フリーメールでも登録できます。(ひとつのメールアドレスでいくつでもアカウントを登録できるようです。)
- 登録したメール本人確認用(認証用)のURLが届くので記載されたURLにアクセスすれば登録完了。
- 2のメールで記載されているFTP接続情報で接続し、adiaryのプログラム一式をアップロードします。
- adairy公式マニュアルを参考にインストール作業を進めます。
(CGIファイルや各フォルダのパーミッションに注意) - このままでは正常に動作しません。@PAGES特有の設定が必要となります。
「adiary.config.cgi」の26行目付近の<$basepath>のコメントアウトを外して以下のように設定します。<$Basepath='/あなたのアドレス/'>
- 続いてその下の行に以下の1行を新しく追加してサーバにアップしてください。(公式サイト「特殊なサーバでの動作」を参照)
<$ENV.SCRIPT_NAME="/あなたのアドレス/adiary.cgi">
以上で完了です。正常に動作するようになったと思います。
adiaryライフをお楽しみ下さい?(*^_^*)。


