

ブログを書き始めて約7年、ずーーーーーーーっと間違っていました。
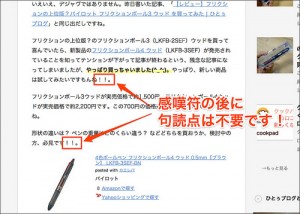
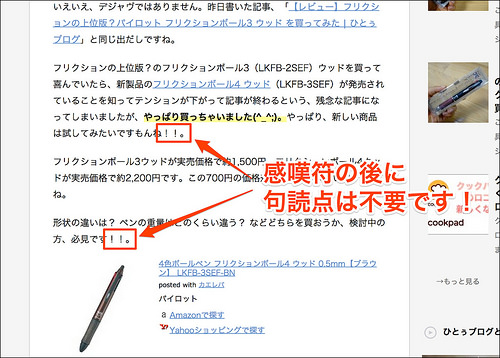
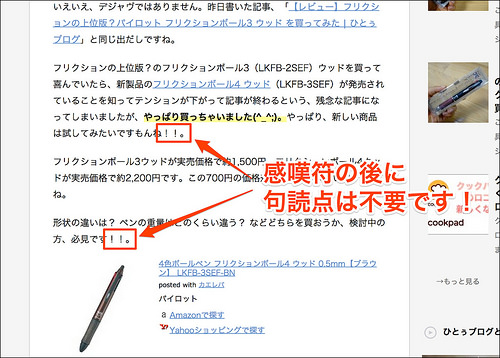
「!」や「?」といった感嘆符を私のブログではよく利用しています。私は、これまで感嘆符の後に「、」や「。」の句読点をつけていました。
でも実は、感嘆符の後に句読をつけるのは間違いだったんですね。知りませんでした。(お恥ずかしい……。)
WordPressは便利なプラグインがあります。「Search Regex」を使えば簡単に、一発で記事を置き換えできます。以下のサイトを参考にさせていただきました。


これまでの記事すべてが対象となります。「!。」を「! 」へ。「?。」 を「? 」に置き換え。変更箇所は1,400カ所にものぼりました。


感嘆符の後ろに文章を続ける場合は、全角スペースを空けました。これで完璧です。日本語は難しいですね。
これからも、ひとぅブログをよろしくお願いします!! (句読点はつけませんよ〜。)