

【お知らせ】
2014年7月6日 22時30分でWebフォントの表示・動作テストを終了しました。ご協力ありがとうございました。
突然ですが、2014年7月6日8時時点で、ひとぅブログの文字フォントを「ゴシックMB101 L」というモリサワフォントで表示テストをしています。1日限定でテストの予定です。
ページの展開の速度や見やすさ、サイトの印象など、ご意見を募集します。「よし、意見してあげるぜ!」というご親切な方は、Twitter、FacebookまたはGoogle+でご意見をいただけると幸いです。
- Twitterでご意見はをいただける方は、@hitoxuへReplyをお願いします
- Facebookでご意見をいただける方は、こちらへお願いします
- Google+でご意見をいただける方は、こちらへお願いします
なぜテストをしているの?
「Webフォント」という言葉をご存じでしょうか?
ウェブサイトを閲覧する際、ブラウザを利用しますが、文字フォントはサイト側で指定できます。ゴシック体や明朝体など。サイトによって文字フォントや見え方が違うのはその理由です。
しかし一般的には文字フォントを指定した場合でも、閲覧に利用している端末にそのフォントが入っているフォントが利用されます。そのため、サイト運営者は、スタイルシートと呼ばれるデザイン設定ファイルで、以下のようにいろんな文字フォントを設定しています。たとえばひとぅブログでは下のような設定をしています。
font-family: “ヒラギノ角ゴ Pro W3”, “Hiragino Kaku Gothic ProN”, “メイリオ”, Meiryo, “MS Pゴシック”, “MS PGothic”, sans-serif;
WindowsでもMacでも、iPhoneでもAndroidでも可能な限りサイト運営者側のイメージに近いフォントで表示させたい、と思うためこんなにもたくさんの指定をしています。
しかしこの方法には限界があります。サイト運営者側の最高の理想は「指定したフォントそのものを表示させる」ことです。
これを実現させる技術が「Webフォント」なのです。
以前からWebフォントに興味があった私ですが、なかなか導入に踏み切ることができないため、今回、一日限定のテストをしてみる運びになりました。
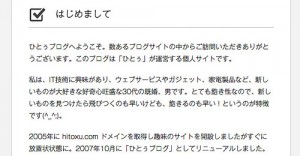
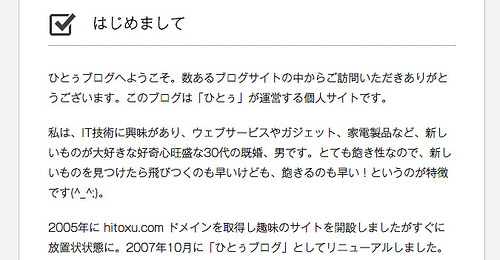
テスト中画面
こちらがテスト中の画面です。文字フォントは「モリサワ ゴシックMB101 L」。出版社がよく利用する有名なフォントなので、どこかで見たことがあるフォントですよね。スッキリした見た目と、WindowsでもMacでも同じように見えるのが最大の利点です。


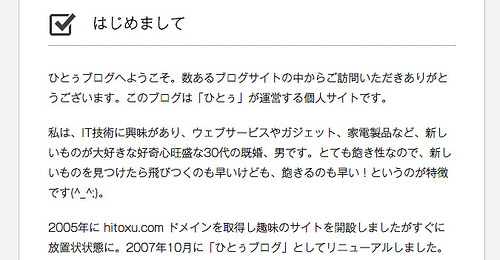
元の画面
ご参考までに、こちらがMacで閲覧した時の元の画面。Macだと標準でもじゅうぶんきれいですね(^o^)。


文字フォントはきれいな方がいい
私がApple製品を愛する理由のひとつに「文字フォントがきれいだから。」があります。Windows利用者がMacを利用してまず感じるのが、「フォントがきれい」ではないでしょうか?
「Macだと仕事が楽しい」のは文字フォントがきれいでやる気にさせてくれているのも大きな理由だと思います。
これはウェブサイトも同じで、文字フォントがきれいだと説得力があがる。と仮説を立てています。実際、私自身も文字フォントが工夫されているサイトを訪問すると、「お、見やすいな、工夫しているな」と思うものです。
ひとぅブログでもきれいな文字フォントを採用したい。そう考えるようになりました。
Webフォントを導入するのはとても簡単
Webフォントの導入はとても簡単です。TypeSquareを利用すれば、最短10分で導入可能です。TypeSquareはクラウドフォントを利用することですぐにフォント配信が可能となっています。フォント数も充実しています。
1フォント、1万PV/月まで無料で利用できます。(今回はこのプランでテストを実施中)3フォント、25万PV/月で月額2,000円、文字フォント無制限、100万PVで月額4,000円になります。
Webフォント導入のデメリットも……
ここまでWebフォントの必要性やメリットを書いてきましたが、普及率が低いのにはそれなりの理由があるわけです。
- 一般的なサイトと文字フォントが違うことに寄る違和感
- 発信者側と閲覧者の文字フォントの好みが合わない
- ページ表示のレスポンスの低下(読み込みに時間がかかる)
- 文字フォント切り替えのタイミングで画面がチラつく
- 有料フォントの場合、別途出費が発生
実はデメリットは結構多いです(^_^;)。
私も本格採用に踏み切れないのはこれらの理由からです。特にページ表示のレスポンスが落ちる点と、ページ読み込み時にまずは元のフォントが見えちゃっていて最後に切り替えるためチラつくんですよね〜。これが結構うーんな感じ。
今回、一日限定でテストを実施したのは利用者さんからの率直なご意見をお聞かせいただきたいと思ったのでした。
さいごに
ウェブサイトの見やすさ。とはとても難しい問題です。今回のテスト結果を踏まえ、今後、本格導入をするか決定する予定ですが、同時に「アクセス数」への影響も懸念事項だったりします。
文字フォントがきれいでもページ読み込みが遅かったり、チラつきに違和感を感じてしまったら直帰率も高くなるんではないか?とも思ったり、いやいやファンになってくれる人が増えるはず!とも思ったり。
まぁ、もちろんそれ以前に内容が一番重要なのは言うまでもありませんけどね!! もっと精進しなければ!!