

WordPress2.9 で搭載された機能に「アイキャッチ」があります。記事の一覧表示の時に表示される画像なのですが、これが意外と重要。記事のイメージ写真なのでだいたいのイメージを掴んでもらうために大切だったりします。
アイキャッチに未対応のテーマを使い続けていましたが、先日テーマを変更したのをきっかけに、アイキャッチを生成してみよう!ということになりました。が、意外と面倒なアイキャッチ。以下のような壁が立ちふさがりました。
- 過去のアイキャッチ画像を設定するのが超絶に面倒!
- MarsEditはアイキャッチ設定機能がない!
WordPress2.9以前から、WordPressを利用していた人や、他ブログからの移行組、さらには私のように頑なにアイキャッチのないテーマを利用してきた人が、アイキャッチを導入しようとすると、過去記事のアイキャッチを準備しなきゃいけないという気の遠くなるような試練が待ち受けています。
また、Macアプリで人気のブログエディタ「MarsEdit」にはアイキャッチを設定したり編集する機能がありません。(これだけ高機能なのに不思議!)MarsEditを使い続けるためには、新しく投稿する記事のアイキャッチ画像生成もどないかしなきゃいけません。
以上、2つの課題を一気に解決してくれるプラグインがありました。
「Auto Post Thumbnail」です。
Auto Post Thumbnail は過去記事のアイキャッチ画像を一括で作成してくれるし、新しく投稿された記事のアイキャッチまで自動で作成してくれる優れものです♪。
記事のひとつめの画像をアイキャッチ画像作成・設定
Auto Post Thumbnail は記事のひとつめの画像をメディアライブラリ上にアップロードした上で、記事のアイキャッチ画像としてセットします。このためIDを消費しますのでご注意ください。


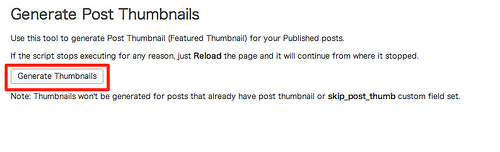
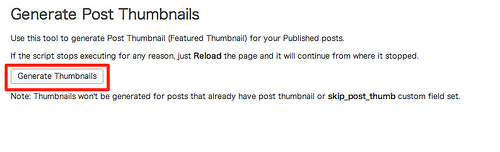
Auto Post Thumbnail をプラグインで検索→インストール→有効化した上で、「設定」→「Auto Post Thumbnail」を開くと、「Generate Post Thumbnails」が表示されます。
この画面で「Generate Thumbnails」をクリックすると過去記事でアイキャッチが登録されていないものを自動的に生成・設定してくれます。


100%になるまでひたすら待ちましょう。
記事数が多くてタイムアウトした場合は、リロード(再読込)をすれば続きから処理をしてくれる親切設計。
私の場合は、2,000ほどの記事数で約10分で作業終了。何ともお手軽でした。感謝!!
さいごに
アイキャッチのテーマを採用したいけれど面倒だな〜と諦めていた方はぜひこのプラグインを使ってみてくださいね。一気に作成してくれるし、新しく投稿する記事についても特に意識する必要が無いのも素晴らしいです。
もちろん、WordPressの管理画面から各記事のアイキャッチ画像を手動でセットすることも可能なので気分次第で使い分けるのもいいかも。
WordPressは○○をしたいな、と思ったらだいたいのことが既にプラグインで準備されているのが最大の魅力ですよね〜。
ではでは。


