

こんな便利なアドオンの存在を知りませんでした。
今回使ってみたのは「Make Link」というアドオン。
「新、ブロガー御用達貼り付けツール Make Link – えむもじら」のページで知りました。
これまでサイトを紹介したときのリンク張りが面倒だと思っていたのですが、このアドオンでかなり軽減されます。
設定で変数を利用して定型文を作ることができるので、adiary用にも簡単に応用できます。
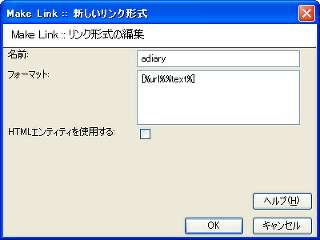
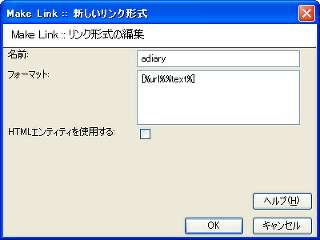
私の場合は以下のような設定を作ってみました。
■ adiary リンク+テキスト指定
[%url%:%input%]
■ adiary 引用(2008/8/18修正)
>>[%url%:%title%] %text_n% <<
最後に各変数についてご紹介しておきます。
- リンクモード(リンクを右クリックしたとき)
%text% : リンクテキスト
%url% : リンクの URL
%title% : リンクのタイトル属性- 選択モード(コンテンツを選択しているとき)
%text% : 選択しているテキスト
%url% : ページの URL
%title% : ページのタイトル
%text_n%、%text_br% : 選択しているテキストの改行をぞれぞれ \n と
\n としてコピーする- ページモード(上記以外のとき)
%text% : ページのタイトル
%url% : ページの URL
%title% : meta 要素の description の値- ほかにも以下の変数が使用できます。
%input% : その都度テキストを入力する
%imgurl% : 画像を右クリックしたときに画像の URL
ちなみにMake Linkを使って引用してみました?♪
このアドオンは手放せないものになりそうな予感……。